Top 10 best SEO techniques must use in website Year 2020 (for beginner).
By: Rajat Kumar | Last Updated: January 25, 2020
Background:
Hello techies today we are going to talk about top 10 best SEO (search engine optimization) techniques must use while designing any custom website or web-application.
Although if you are using any framework like: WordPress then you have restriction to use you technique because WordPress already base optimized for SEO or you can use some WordPress plug-in for more advanced optimization techniques like: XML Sitemap support, Google AMP support, Advanced Canonical URLs, Generates META tags automatically for social networks and many more like this.
As if you are a web designer and developers you firstly need to know all the aspects of SEO because as a designer or developer if you using any plug-in or framework without hard coded working proficiency you are not need to call yourself a professional in this software designing field. So this article only for beginner developers or designer who real want to learn about SEO.
Here I am going to explain you definitions and examples of these techniques. In this article we are assuming that you are familiar with Apache web server modules (for .htaccess customization), PHP server side language Okay without wasting so much time, let’s jump into countdown number one technique.
SEO Techniques:
1. URL Rewriting / URL optimization:
URL rewriting is technique where you can optimize you URL for SEO, in simple words you making your URL clean for SEO. By using URL rewriting you can used to provide shorter and more relevant-looking links to web pages.
Example:
Sample code
Rewrite / Modified URL - http://www.example.com/index/123/hello-world
(You can see modified URL is much cleaner and SEO friendly.)
Solution: you can achieve this goal by writing RewriteRule for URL modification in .htaccess file. For this purpose you have to create one text file and save as .htaccess, secondly open .htaccess file and write following commend to get modified URL:
Sample Code
RewriteEngine on
RewriteRule ^index/(.*)/(.*)$ index.php?id=$1&title=$2 [NC,L]
RewriteRule ^index /(.*)/(.*)/?$ index.php?id=$1&title=$2
Best practices: For SEO purpose your URL should contain you title or keyword.
2. Use Meta Description & Keywords Tag:
- Meta Keywords Attribute (deprecated) - A series of keywords that relevant to the web-page (you could ignore this tag as not considerable by any search engine).
- Meta Description Attribute - A brief description of the web-page.
- Meta Robots Attribute - An indication to search engine crawlers (robots or "bots") as to what they should do with the page. Whether to crawl the web-page or not.
Meta Keywords Attribute – This feature deprecated by Search engines so it may not work or consider for SEO - Meta keywords are now days no longer uses by almost every search engine including Google, because in old days some developers insert keywords totally unrelated to their pages into their code for making high traffic to their site without having any relevant content to those keywords. By using this series of comma separated keywords called as keyword stuffing. Keyword stuffing is good but in a wall manner if used.
Meta Description Attribute – Meta description tag is very useful tag it tells search engine bot to what is about this web-page, and search engine uses this description to within SERP (search engine result pages).
Although google will not always use this description in SERP, but it also uses content of pages some time based on query searches by user. It is best to keep meta descriptions between 150 and 160 characters.

Meta Robot Attribute – by using meta robot tag you instructing search engine to what to do with this web-page.
- index/noindex - This tells the engines whether to show your page in search results or not.
- follow/nofollow - This tells the engines what to do with links on your pages: whether they should trust and "follow" your links to the next page or not.
Solution:
Sample code
<meta name="keywords" content=" " http-equiv="keywords" />
<meta name="description" content=" " http-equiv="description" />
3. Use Page Title Tag:
Title tag is part of the meta tags that appear at the top of your HTML inside the < head> area. It is something like chapter name of you book. In simple words it define the what web-page is about, it also uses by search engine as heading of any results in SERP. The title tag should contain important keywords to help the search engine determine what the page is about.
A title tag is THE MOST IMPORTANT SINGLE TAG in your page. It tells the search engines what your page is about. It is still important to your SEO strategy. So we are going to explain it in some deep aspects.
Example:
Sample code
<title>Example Title</title>
</head>
Note: always write you title tag as human perspective not for search engine purpose, because that makes your web-page related to you content.
Solution:
Standard format:
Primary Keyword - Secondary Keyword | Brand Name
or
Primary Keyword, Secondary Keyword - Brand Name
(***You can use comma if your two keywords making one phrase or sentence)
Format for service or articles:
Service Name - Service keyword or Phrase | Brand Name
or
Service Name | Service keyword or Phrase - Brand Name
Format for ecommerce products:
Product Name - Product Category | Brand Name
or
Product Name | Product Category - Brand Name
Why title tag is important:
Title tags are used in three key places that show information to user about your web-page: (1) search engine results pages (SERPs), (2) web browsers, and (3) social networks.
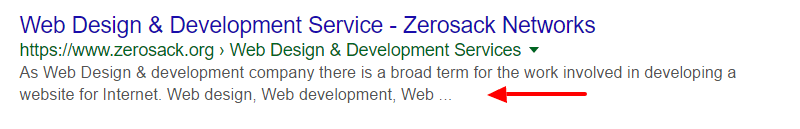
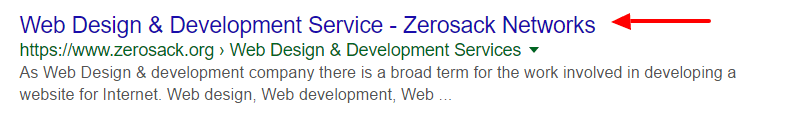
- Search engine result pages – in search engine result page your title is deciding factor how the web-page look like to in SERP to visitors or users.

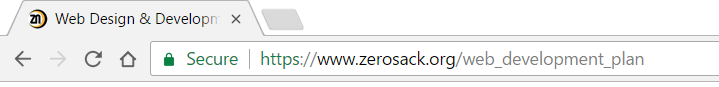
- Web browser – in web browser your title is visible at top of the browser tab, it something like placeholder of you web-page.

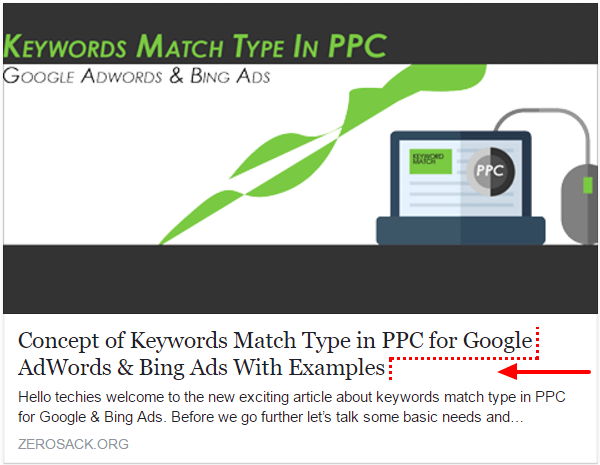
- Social network – when you sharing your article on social networks, the social networks can fetch your title tag to show like social snippet. the following example is snippet from facebook, this is one of our article.

Title Tag Checklist:
When you’re writing your title tag what do you need to know some factors about title tag? Here’s a quick checklist with some tips on how to write optimized title tags:
- Length: Title tags should be a maximum of 70 characters long, including spaces.
- Keyword Placement: Your most important words (keywords) need to be first in your title tag, with your least important words being last in the title tag (most to least). However, if you’re working in a language that reads right-to-left, then it is reversed, and it would be least important to most important.
- Keyword Separation: Use pipes or dashes or comma to separate important (keyword) phrases.
Google Engineer Matt Cutts has a simple answer – use whatever you want to but avoid the Underscore at all costs.
As Cutts says, “You may use spaces, dashes, pipes or commas – all of them are good separators for words used in the Title tag. Try to write a title which looks pretty and clean for users and any of these characters can act as a good separator. So whatever you think looks best for users or converts well can be used in the Title tag as a separator, they don’t have any effect as far as SEO is concerned. Using any of those characters as separators will work just fine. But do not use the underscore, it’s not recommended at all”. The simple think is that the title easily understandable by visitors and look cleaner.
When you use an underscore as a separator for words used in the Title tag, Google and other search engines would not consider the underscore as a separator. Instead, the search engines will consider the underscore as any Generic character.
Example: Let’s say you use this key phrase “A_B”, trying to target the words A and B and using underscore as an operator. In that case, the search bots will think that “A_B” is a single word and they won’t recognize the words “A” and “B” as independent keywords in the “Title” tag.
- Company Name: If your company name is not part of the important (keyword) phrases, put it at the end of the title tag; if it is part of your important words, put it as the first words in the title tag. Some SEOs will tell you to leave it out. You can leave it in for branding purposes – so people will see the brand and click. This isn’t valid for all sites.
- Make It Relevant: Title tags must be written to be descriptive of the content on the page.
4. Use Header (H1, H2, H3…) Tags in Body:
Using heading hierarchy is important notation for reading purpose because it provide the wall manner document to explain to any content. By using heading tag <h1> tag is highest size or important tag for any web-page.
Remember – Each web-page should contain only one <h1> tag and for other sub-heading purpose use from <h2> to <h6>.
Defined Heading Tags are:
Sample code
<h2> some text here </h2>
<h3> some text here </h3>
<h4> some text here </h4>
<h5> some text here </h5>
<h6> some text here </h6>
h1 tag should be main headings which if followed by further h2, h3 and so on. The h1 is usually the boldest one whereas h6 font size is smallest.
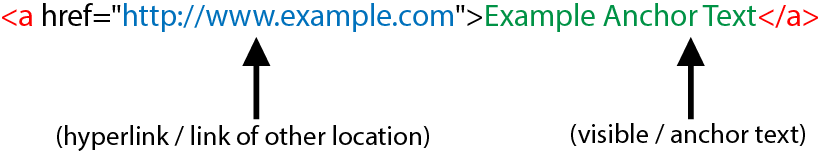
5. Use Anchor Text in Link:
Anchor Text is the visible, clickable text in a hyperlink. In modern browsers, it is often blue and underlined, such as Zerosack Networks Home Page.
Or in simple words Anchor text is visible text, characters, words and phrase that is connected to hyperlink of any location of page or website. For SEO point of view every anchor text is relevant to that web-page or about content. Something like:
Targeted Anchor Text where search keyword contain in anchor text. Or
Backlink Anchor Text where one link coming from another web-page or website.

Example:
Bad anchor text: Click here!
Good anchor text: learn about anchor text
6. Use alt attribute in image Tag:
It is better to use your title or product name in your image tag in alt attribute, because it provide a great information about your image to search engine bot. it’s a great technique to use in SEO purpose.
Solution:
Sample code
7. Use Canonical link tag:
A canonical link tag is an HTML element that helps webmasters to prevent duplicate content issues by specifying the ''canonical'' or ''preferred'' version of a webpage as part of search engine optimization.
Solution:
Sample code
8. Body Content Structure & Length:
You all know that content is always a king of SEO till now, so you have to write your content in wall manner. As SEO purpose your page content should have greater than 600 words and less than 5000 words.
As SEO Expert I would recommend you to use your content between 1000 to 3000 words that is the best word strength that search engine can crawl. As per search engine bot you have to write your article or content with correct spelling.
While writing any content you have to make sure to use right font, font size & font style. Always highlight the important words and phrase with making it bold, italic, and underline.
9. Keyword Stuffing:
Keyword stuffing is one of search engine optimization technique where user can use bundle of keywords in web-page content or website or Meta tags in order to receive traffic or manipulating search traffic or search results. This technique may affect you ranking if it uses unnatural, because that tends to consider as web-spam or spam-indexing.
Example of keyword stuffing is repeating the same words or phrases unnaturally in web-page content.
Solution – it is good to write you content around your keyword to writing keywords as abbreviation, synonym & close variant that comes naturally in your web-page content.
10. Use AMP Page:
As name define Accelerated Mobile Pages (AMP) is open source project to provide fast content or to reduce the load time of web page for mobile or tablet devices. The project relies on AMP HTML, a new open framework built entirely out of existing web technologies, which allows websites to build light-weight webpages.
AMP webpages provide with rich content like video, animations and graphics to work alongside smart ads, and to load instantaneously. We also want the same code to work across multiple platforms and devices so that content can appear everywhere in an instant—no matter what type of phone, tablet or mobile device you’re using.
In present days and upcoming days google is upgrading SERP for news, articles, recipes related content and this is the only one SEO technique that only work for mobile search engine results. AMP Html pages are easy to create, in the very next sessions we are going to taking this topic in-deep with complete live project.
Conclusion:
In this section we discussed about most important techniques about search engine optimization. For more in-deep discussion we are going to take every single of these technique by hands on in near future, till then keep reading and share your views about this article.
If you want to get our SEO services you can choose one of these plan mantion in following service link Search Engine Optimization Plans.
If you find this article worth to you please hit kudos, comment, & share to your friends and family to make worth to us being writing technical articles. Thanks very much see you in next session.
Why Mobile responsive sites matter. Concepts & techniques to find vulnerability and prevent the cyber-attacks (Session-2). Complete list of PHP Supported Timezones for date and time functions. Top Advanced SEO techniques checklist in 2023 What is App Store Optimization? Social Media Optimization in SEO with example? What is the Difference between SEO and PPC? Keywords Match Type in PPC for Google Ads & Bing Ads With Examples