How to Use Open Graph Protocol Meta Tags for Social Network With Example
By: Rajat Kumar | Last Updated: April 15, 2023
Overview
You can order to make web and app content more relevant and structured way to appear proper. The social structured data tags are the way your site appears when shared via social media by adding a few lines of code to each page. This can help bring more people to your site by providing previews with richer information than would otherwise be available.
This social sharing of web content to social media like: Facebook, Twitter, Google+ and Instagram etc. gives you much more descriptive information about your service, product, recipe, article, music, and video.
So that is why in today’s world the most major search engine like: Google, Bing and Yahoo are the organization who working on structured data came from many quality websites in order to show relevant content to visitors and users in SERP results.
Although this social sharing or social structured data may not affect your search rank in search results but it is a major factor to engage with world audiences instantly.
There are some major structured data methods:
- First for search result rich data or knowledge graph that affect your search rank in called schema.org tags in microdata and JSON-LD format.
- Second one is open graph tags (OG tags) project for social media structured data owned by Facebook and adopted by all social media platforms except Twitter.
- Twitter Cards is similar to open graph tags but only uses for twitter platform.
All the tags provide the information in terms of a page title, description, image, and URL. This can help increase engagement by providing previews with richer information than would otherwise be available. Without it, social sites will provide only basic information, without images or other helpful information.
Today we are going to discuss the open graph meta tags to make your web or app to social media attractive for your content.
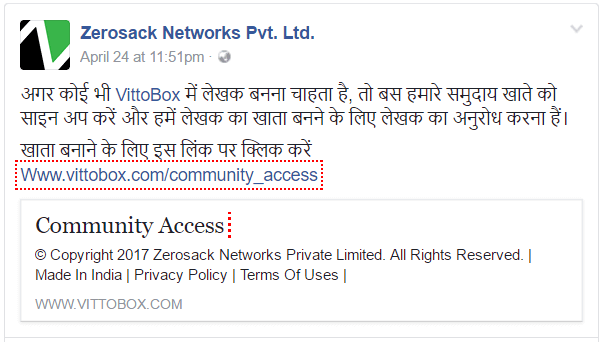
In below between both the demo snippet which would think to more likely to be clicked on it? Peoples are attracted by the demo snippet 1 that is more eye attractive and more informative than the second snippet.
Snippet: 1

With the appropriate markup: the correct title, a short description, and an image are included. Adding these items can help increase engagement.
Snippet: 2

Without the proper markup, only the page title is included.
When someone on a social network wants to share your website with their friends, they would probably add some notes explaining how awesome it is, and share it. But describing a website tends be cumbersome and can miss the point from the page owner's point of view. Some services restrict the number of characters users can put in the note.
By adding the appropriate metadata to your pages, you can simplify the sharing process for users by providing the title, a description, and an attractive image. This means they don't have to spend valuable time (or characters) describing the link.
How to Use Open Graph Protocol (OGP) to provide rich snippets on Facebook & others:
The Open Graph Protocol (OGP) provides Facebook with the metadata necessary to allow web pages to have the same functionality as other Facebook objects.
Try Code Snippets:
<head>
<meta property="og:title" content=" Zerosack Networks | Professional Web Design & Development, SEO, Digital Marketing, Graphics Designer Company In India ">
<meta property="og:description" content=" Company is pioneer in web & applications development, Content management system (CMS), ERP & CMS Systems, Ecommerce systems, Mobile applications, Search engine optimization (SEO), graphics design, Internet marketing, Domain and Hosting Solution, IT solution provider etc.">
<meta property="og:image" content="https://www.zerosack.org/media/inc_web_tm.png">
<meta property="og:url" content="http://www.zerosack.org/index">
<meta property="og:type" content="website">
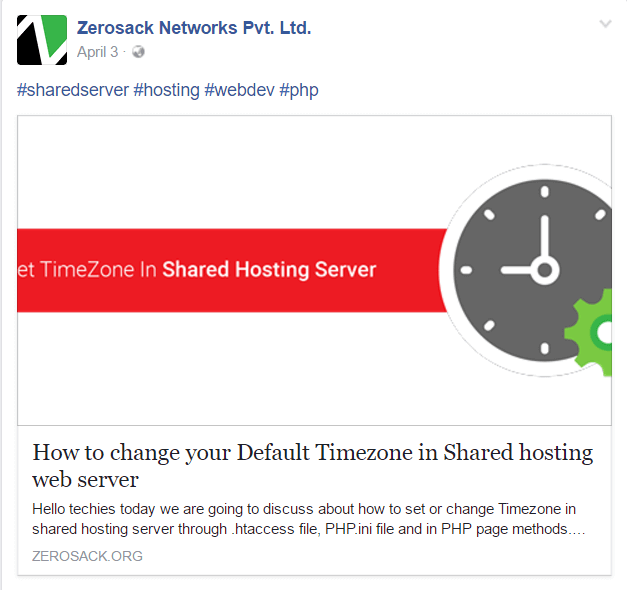
</head>This is the basic data to provide your web page a social rich informative snippet. Always put these Meta tags in into <head> section of web page. For more information you can visit to official website of Open Graph Protocol (OGP).

(Facebook Snippet)
How to Use og: namespaced meta tags to describe metadata
A meta tag consists of a property attribute and a content attribute. Properties and contents may take the following values:
| Property | Content |
|---|---|
| og:title | The title of the web page. |
| og:description | The description of the web page. |
| og:url | The canonical url of the web page. |
| og:image | URL to an image attached to the shared post. |
| og:type | A string that indicates the type of the web page. You can find one that is suitable for your web page here. |
These meta tags provide semantic information to crawlers from social sites. The above Meta tags work almost for all social media platforms except for Twitter.
How validate rich snippets:
In order to validate your markup on Facebook, you can use tools such as:
How Use Twitter Cards to provide rich snippets on Twitter:
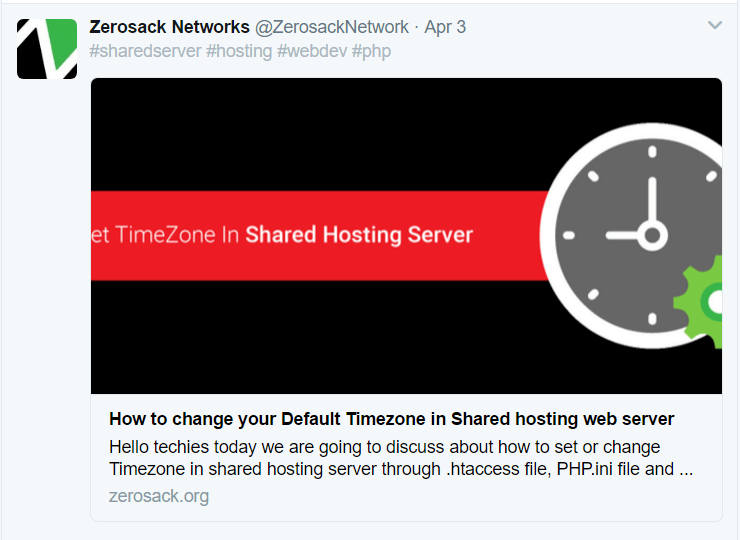
Twitter Cards are an extension to the Open Graph Protocol applicable for Twitter. They allow you to add media attachments like images and videos to Tweets with a link to your web page. By adding the appropriate metadata, Tweets with links to your page will have a card added that includes the rich detail you've added.

Try Code Snippets:
<head>
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@zerosacknetwork">
<meta name="twitter:title" content="Zerosack Networks | Professional Web Design & Development, SEO, Digital Marketing, Graphics Designer Company In India">
<meta name="twitter:description" content="Zerosack Networks Pvt Ltd is web & applications design & development, ERP & CMS Systems, search engine optimization, internet marketing, graphics design, domain & hosting solutions company in Jaipur, India">
<meta name="twitter:image" content="http://www.zerosack.org/media/allow-img/company-logo-with-bg.png">
<meta name="twitter:url" content="http://www.zerosack.org">
</head>Note: Put this code snippet after standard open graph tags.
How to Validate Twitter rich snippets:
In order to validate your markup, Twitter provides:
Conclusion:
You find all the information above is furnished by us but the technology is changing frequently to make sure all the above tags are valid must use a data validator tool to add correct tags on website.
If you think this is not your cup of tea work for you, we are here to provide you best SEO Services in India you can choose one of our plan here and we can do all the effort for you to add all Open Graph code & as well as schema.org data and many more techniques to make your website much more info attractive on social and search engine both. Also, our service helps to get the top 5 search results in SEPR results of the search engines like Google, Bing & Yahoo.
Concepts & techniques to find vulnerability and prevent the cyber-attacks (Session-2). Keywords Match Type in PPC for Google Ads & Bing Ads With Examples Comparing MEAN Stack, MERN Stack, and Full Stack Development: Choosing the Right Technology for Your Project Social Media Optimization in SEO with example? Why technical SEO is a foundation to traditional on-page or off-page SEO Top 10 best SEO techniques must use in website Year 2020 (for beginner). Why Mobile responsive sites matter. Top Advanced SEO techniques checklist in 2023